One of the unique aspects to Bright Tribe’s design process is our “live prototyping.”
Gone are the days of flat “mockups” and black and white wire frames. At Bright Tribe, we typically work in a development environment and build live, responsive prototypes for our clients to review. We do this (as much as possible!) with real images and real content. This enables us to get feedback from the client sooner in the process and make changes in real time – which means faster development time for the client.
What do we need to begin live prototyping?
Like other professional web design studios, we work through foundational questions of audience, goals and content structure. We define the primary and secondary navigation. We work through what elements / content needs to be featured on the homepage, and we gather assets (logos, images, etc.) that we’ll need.
We also take our clients on an extensive field trip to visit other sites – in their industry as well as outside of their industry in order to help them define the overall vision for the site. It’s often helpful to see how other companies position their brands online. We pay attention to the common elements that our clients like – negative space, typography, iconography, use of images, general layout, etc. We take all of this data and begin by creating a live, functional prototype of the homepage.
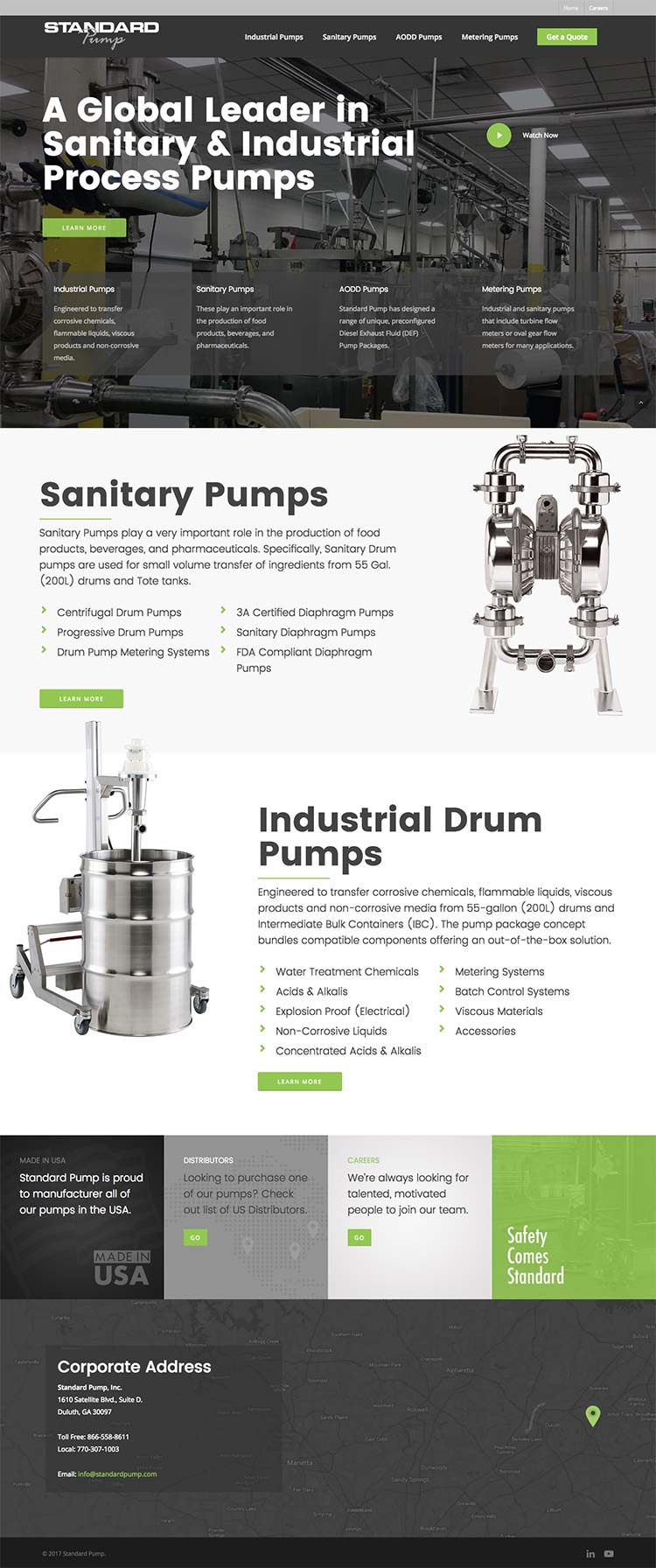
Example WordPress prototype for a new client.
Here’s an example of a prototype we started this week. After spending several hours with the client understanding their unique value proposition, their SEO goals and how they wanted to be perceived in the industry, we developed this prototype. It’s important to remember that the very first thing the client saw was not a JPG or PDF mockup. Rather, they got to see this design as a real, working, responsive prototype during a Join.me web conference.
After getting some feedback, we tweaked a little of the messaging, changed a couple of the featured boxes, and renamed a couple of the navigation elements. But other than that, they were thrilled to death with the visual direction. We were able to produce this prototype in about 2 days, including spending a few hours cropping out and cleaning up the two product images that we’ve featured. This is a fraction of the time it would normally take a web design company to come up with mockups to review with the client.

It’s important to remember that this is a screenshot of a prototype. It’s not the finished website. We’ll continue to tweak and refine along the way, but the overall direction is set. Look for this website soon in our portfolio!
Would you like to chat?
Do you have an outdated WordPress site that needs a refresh? Are you looking for help with SEO or your online marketing? We’d love to start the conversation with you.